Upload com Primefaces
Introdução
Fazer upload de arquivos é uma funcionalidade bastante comum no desenvolvimento de aplicações web. Implementar upload de arquivos utilizando servlet's pode ser bastante trabalhoso. No intuito de dar produtividade ao desenvolvimento, a biblioteca de componente PrimeFaces fornece uma maneira simples de realizar upload. O PrimeFaces, além de simplificar o carregamento de arquivos para o lado do servidor, ainda é compatível com HTML 5.
Ambiente de desenvolvimento
No desenvolvimento do exemplo a seguir, foram utilizadas as seguintes ferramentas e bibliotecas:
- NetBeans IDE 7.2 (versão Java EE)
- Apache Tomcat 7.0.27
- JSF 2.1
- PrimeFaces 3.4
- commons-fileupload-1.2.2
- commons-io-2.0.1
Muito embora, o NetBeans IDE fora utilizado, o leitor deverá se sentir a vontade para escolher o IDE de sua preferência, bem como o seu servlet container. A seguir são descritos os passos necessários para a criação do projeto e configuração do classpath.
Configuração do ambiente
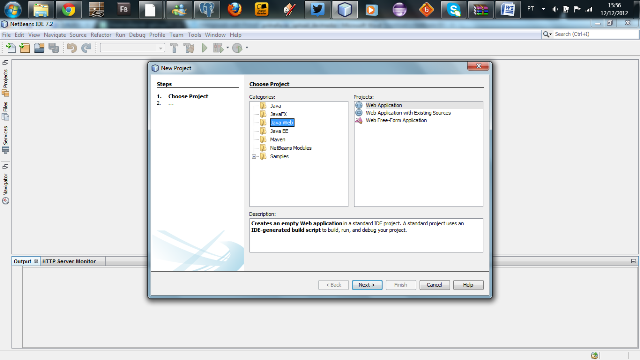
Na versão Java EE, o NetBeans já disponibiliza de maneira integrada o Tomcat e as bibliotecas do JSF e primefaces. Entretanto, será necessário fazer o download das bibliotecas commons-fileupload e commons-io, os links para o download estão na seção links. Tais bibliotecas são necessárias porque o primefaces as utiliza, de maneira transparente para fazer os upload´s dos arquivos. Portanto, para criar o projeto no NetBeans, deve-se clicar em File, logo em seguida, clicar na opção New Project. Deve aparecer uma janela parecida com a da figura abaixo.

Figura 1: Criação da aplicação web
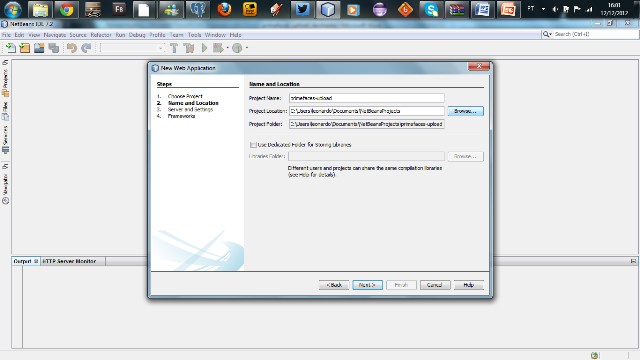
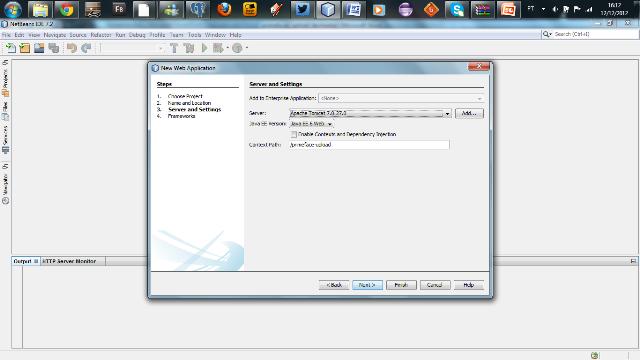
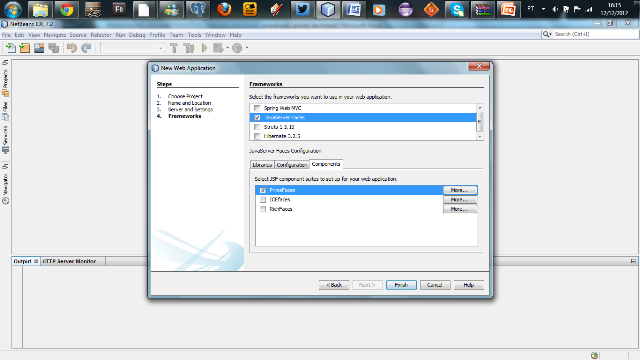
Uma vez escolhida a opção Java Web e marcado o tipo de projeto desejado (Web Application), é só clicar em next para escolher o nome do projeto, depois clicar novamente em next para configurar o servidor, e por último, clicando em next mais uma vez, configurar o framework (JSF) e os componentes do primefaces. Todos esses passos estão descritos, respectivamente, nas figuras a seguir.

Figura 2: Escolhendo o nome do projeto

Figura 3: Configurando o tomcat

Figura 4: Configurando o JSF junto com o PrimeFaces
Neste momento, o NetBeans deve criar um projeto web com o tomcat configurado juntamente com as bibliotecas necessárias para o JSF e PrimeFaces rodarem. O projeto criado deve conter a seguinte estrutura.

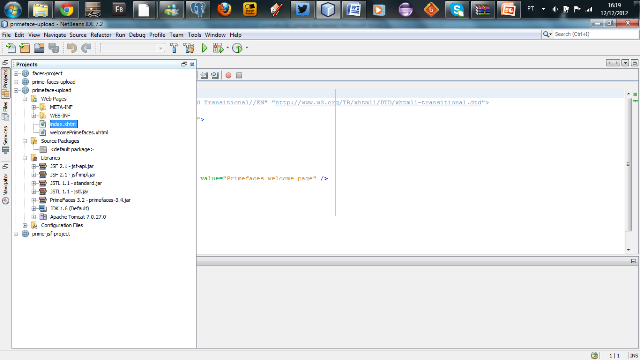
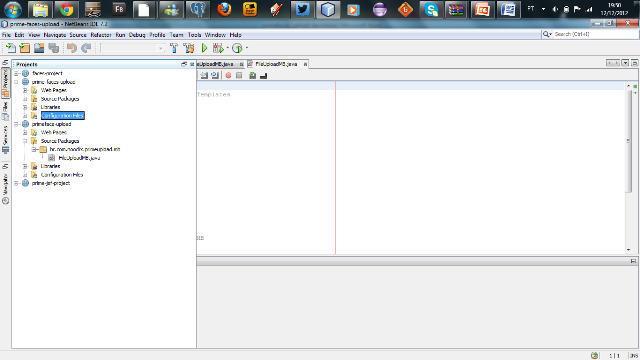
Figura 5: Estrutura do projeto criado
Ainda é necessário adicionar ao classpath do projeto as bibliotecas do commons-fileupload e commons-io. No NetBeans a configuração do classpath se dá clicando como botão direito no item Libraries, e logo em seguida escolhendo a opção "Add JAR/Folder..." . Depois é só navegar até o diretório dos respectivos arquivos jar´s e clicar em open.

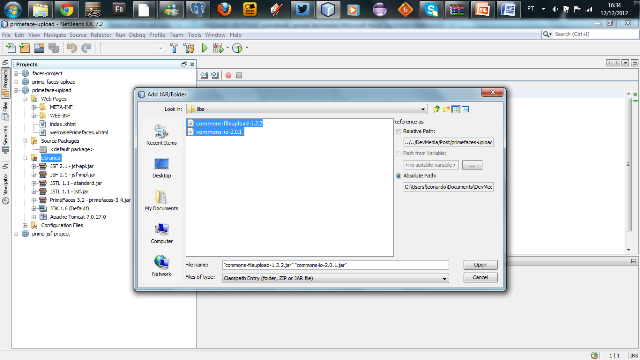
Figura 6: Configurando o classpath

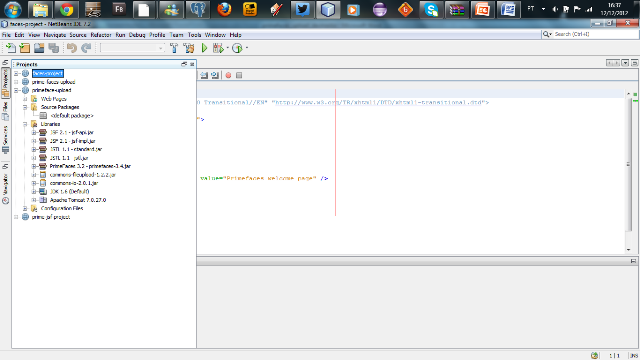
Figura 7: Estrutura do projeto após configurar o classpath
Com todo o ambiente pronto, é hora de colocar o projeto pra rodar.
Configuração do filtro
Para fazer upload com PrimeFaces é necessário configurar um filtro que é responsável por encapsular toda a complexidade de lidar com o upload de arquivos. A configuração de um filtro é simples, basta localizar o arquivo web.xml, que no NetBeans fica localizado em Web Pages/WEB-INF. Abra o arquivo e adicione as seguintes linhas.
Listagem 1: Configurando o filtro FileUploadFilter
Na Listagem 1, o filtro primeUploadFilter irá interceptar as requisições direcionadas ao Faces Servlet. O Faces Servlet, é o servlet que trata todas as requisições direcionadas para o JSF, sendo assim, já foi configurado, pelo NetBeans, no seu web.xml. Caso não esteja, volte para a seção configuração do ambiente e reveja os passos.
Configuração do ManagedBean
Uma vez que o filtro está configurado, é a hora de criar o ManagedBean (MB) que irá manipular o arquivo recebido pelo servidor. Para criar um MB, clique com o botão direito em Soucer Pakages, escolha new, depois JSF Managed Bean.

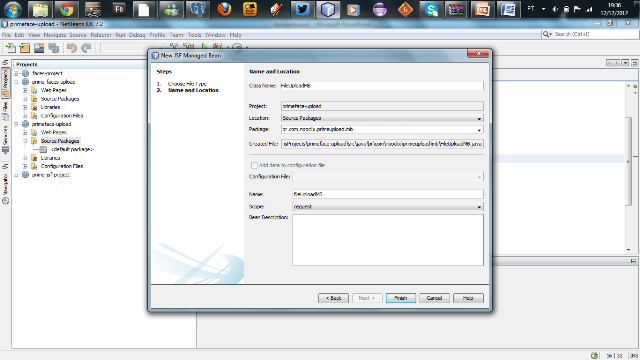
Figura 8: Criação do Managed Bean FileUploadMB
O MB criado tem escopo de requisição e está dentro do pacote br.com.nooclix.primeupload.mb, como mostra a figura 9.

Figura 9: MB criado dentro do pacote br.com.nooclix.primeupload.mb
A listagem 2 mostra o código do MB que recebe o arquivo.
Listagem 2: ManagedBean fileUploadMB
Quando o evento de upload acontece, o PrimeFaces se encarrega de passar como parâmetro para o método doUpload uma instancia da classe FileUploadEnvent. O método doUpload, poderia ter qualquer nome, entretanto, o método destinado a tratar um upload de arquivo, deve sempre receber como parâmetro um FileUploadEvent. Esta classe não só disponibiliza informações sobre o evento em si, como por exemplo, qual foi o componente que originou o evento, mas também encapsula o próprio arquivo que foi recebido. Utilizando o método da classe FileUploadEvent, getFile(), é possível receber um objeto que implementa a interface UploadedFile.
A interface UploadedFile fornece métodos, para trabalhar com o arquivo em si. O método getFileName(), retorna uma String, que representa o nome do arquivo, já o método getSize(), retorna um inteiro long, que representa o tamanho do arquivo. Ainda é possível chamar o método getContents(), que retorna o arquivo em bytes, bem como obter um InputStream do arquivo, utilizando o método getInputstream().
Para terminar o código do método doUpload, é criada a variável infoAboutFile, que representa detalhes, nome e tamanho do arquivo recebido. Em seguida, é criada uma FacesMessages, com o titulo de Sucesso e com o conteúdo da variável infoAboutFile. Essa mensagem será mostrada na página para o usuário, utilizando o componente <p:messages/>.
Configuração de index.xhtml
A última da parte do projeto é adicionar na página index.xhtml, que o NetBeans já criou, o componente <p:fileUpload/>
Listagem 3: Página index.xhtml
O componente <p:fileUpload> foi declarado dentro de um form que possui enctype definido como "multipart/form-data." O atributo enctype especifica como os dados do formulário serão codificados quando forem enviados para o servidor. No caso de upload de arquivos, o enctype deve ser definido com o valor "multpart/form-data".
O método que será chamado para tratar o upload é o doUpload, que está declarado no MB fileUploadMB. Essa ligação é feita através do atributo fileUploadListener. Além do comportamento, <p:fileUpload> permite customizar, utilizando o atributo label, o rótulo do botão que será mostrado para o usuário clicar e selecionar o arquivo que deseja salvar no servidor. Já o atributo showButtons, configurado como false, permite apenas que o botão (Procurar...) que irá abrir a caixa de seleção de arquivos, seja renderizado na barra de botões do <p:fileUpload/>. O atributo auto, configurado como true, indica que o upload deverá começar imediatamente após o arquivo ter sido selecionado. As figuras abaixo mostram a aplicação em execução.

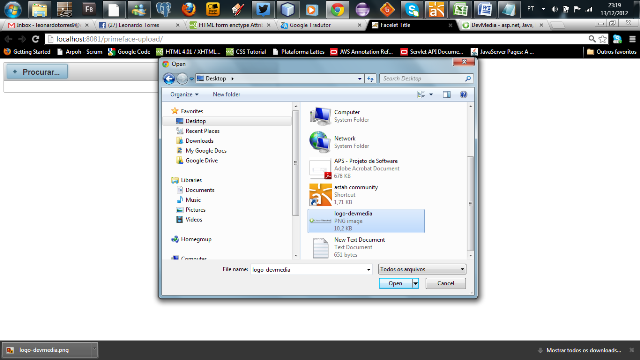
Figura 10: Selecionado o arquivo para upload

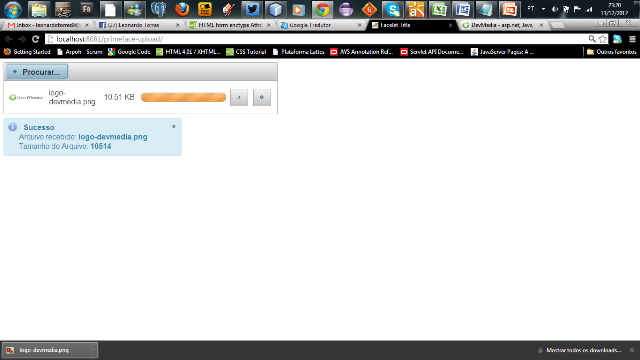
Figura 11: Arquivo carregado
O <p:fileUpload> possui diversos atributos que permitem customizar a sua aparência e o seu comportamento. Por exemplo, é possível fazer upload de vários arquivos de uma vez. Para obter mais informações, consulte o guia de usuário do PrimeFaces, e o showcase labs, o link de ambos podem ser obtido na seção links.
Leia mais em: Upload de arquivos com PrimeFaces http://www.devmedia.com.br/upload-de-arquivos-com-primefaces/26690#ixzz2O6yAYTN2


Comentários
Postar um comentário